You can integrate custom pages in to your facebook pages via Page Tab Applications. This post will explain how to create a facebook page tab application.
Go to https://developers.facebook.com/apps and choose ‘create new app’.
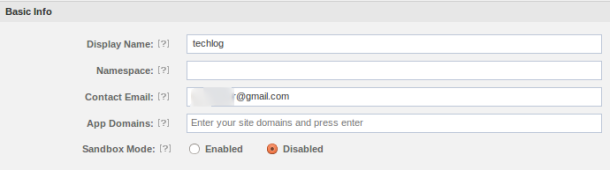
Add a valid app name and details.
Provide Remaining Details. You can use app whether in sandbox mode or not. If you enable sandbox mode page tab only visible to app developers. If you want to make it public disable sandbox mode. You can do it later by editing app.
2.Configure Page Tab
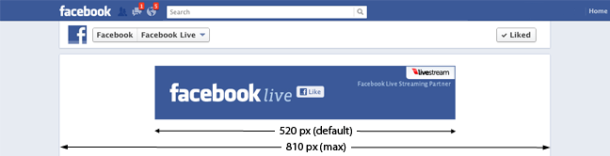
Select ‘Page Tab’ under App (‘Select how your app integrates with Facebook’). And give your custom page url. Both ‘Page Tab Url’ and ‘Secure Page Tab Url’. Select Image to display. (Resolution must be as specified as in the upload dialog box, usually 111×74 px). And select the page width.
And select the page width. Page width layout is shown below.
And Save Changes. Now Page Tab app is created. Then We have to integrate it into our page.
3.Add App to Facebook Page.
Use the URL redirect to add app to your facebook Page. Note your app id for this.
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_URLwhere
app_id is Your app’s unique identifier. Required.
redirect_uri is The URL to redirect to after a person clicks a button on the dialog. Required when using URL redirection.use this parameter http://facebook.com if you dont want to redirect
Then you redirected to a page with this dialog
 Select the page. Now Page Tab integration is complete.
Select the page. Now Page Tab integration is complete.
If you do like this post, then Like & Comment. Welcomes your Feedback.